WordPressで記事を作成で、画像も重要な要素です。ファイル名の設定と代替テキストについて説明します。
画像に関しては、適正サイズとTinyPNGの圧縮はブログを始めた時から行っていました。画像の容量は軽いに越したことはありません。1つの記事投稿に4枚程度の画像のアップでも、記事数の増加と共に、データ容量は増え続けます。
画像のファイル名はアルファベットを使用していますが、あまり適正ではないファイル名も付けていました。更にSEOに重要な代替テキストの欄は未記入のままでした。
代替テキストの欄の下に「画像の意味を説明しましょう」と注意ポイントもあります。代替テキストがalt属性になるのが判ったのが最近のことです。
画像のファイル名の設定

ファイル名をアルファベットを使用するのは鉄則です。
日本語を使用すると、例えばビエンナーレ2wが「65011507eed66b28abce590aa8915e1f.png」のような文字列に変換される為、何の画像か判らなくなります。又、スマホ、デジカメ等で撮影したDSC561などをそのまま使用するのも避けた方がいいです。
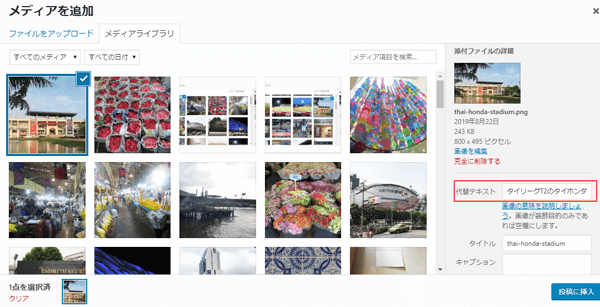
「メディアを追加から」ファイルをアップロードするとファイル名が画像のタイトル名となります。タイトル名は後で変更はできますが、アップロードした時点で画像はサーバに格納され、URLに日付が付いた画像ファイル名になります。
タイトル名を変更してもURLに日付が付いた画像ファイル名には反映されません。ファイル名はアップロードする前に設定することは大事です。
アップロード済みの画像をリネームするためのプラグイン「Media File Renamer」を使用するとファイル名の変更はできます。
代替テキストとalt属性について
alt属性とは
alt属性とは、HTMLの画像の要素の中に記述される画像の代替となるテキスト情報です。画像の内容をGoogleなどの検索エンジンに伝えたり、画像が読み込めない時に代わり表示されるテキストとして使用されます。
検索エンジンのクローラーは画像を見て内容を把握することはできないため、テキストで画像情報を伝えることは、SEO対策にもなります。
WordPressでalt属性を設定する方法

WordPressにおいてはコードに書き込まなくても、alt属性の設定ができます。ファイルをアップロードした後、代替テキストの欄に画像の説明を記載します。この画像ファイルの「代替テキスト」が「alt属性」となります。
画像を記事に挿入した後に代替テキストを入力しても反映されませんので、画像をアップロードしたらすぐに入力します。
alt属性の適切な書き方
Googleが出している「Google 画像検索に関するおすすめの方法」にalt属性の書き方が記載されています。Google 画像検索に関するおすすめの方法
代替テキストを設定するときは、キーワードを適切に使用して、ページのコンテンツのコンテキストに沿った、情報に富む、有用なコンテンツを作成するようにしてください。
Google 画像検索に関するおすすめの方法より引用
上記の画像の代替テキストは「タイリーグT2のタイホンダのホームスタジアム」投稿ページのキーワードを使用して、設定しています。
ポイントはキーワードの詰め過ぎと長文を避け、簡潔でわかりやすい説明です。
画像に代替テキストを書くことは画像が表示されない時に有効なことは知っていたのですが、代替テキストがalt属性としてSEOに有効とわかり、既存の画像に代替テキストを書いて、画像の変更を始めました。
最初から理解していれば良かったのですが、しばらくかかりそうです。




コメント