ブロックエディター「Gutenberg」表(テーブル)ブロックの作成

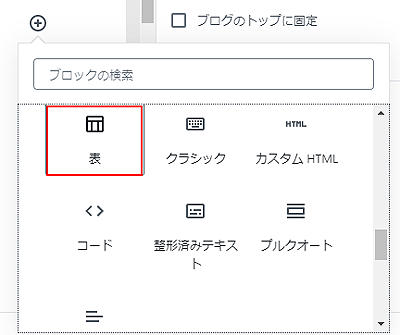
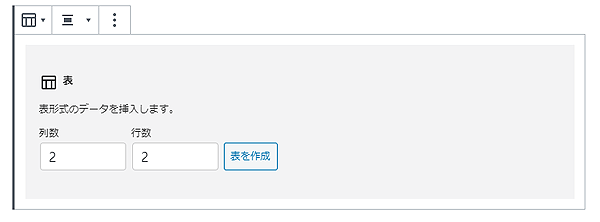
表を作成するには「ブロックの追加」から「フォーマット」メニュー、「表」をクリックします。列と行を設定して「表を作成」をクリックします。行と列は後で追加ができます。


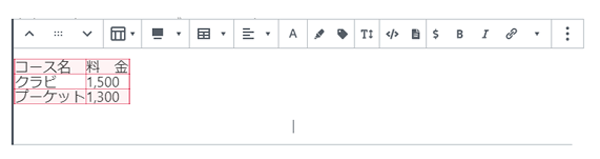
セルに入力すれば表はできます。
行の追加・削除

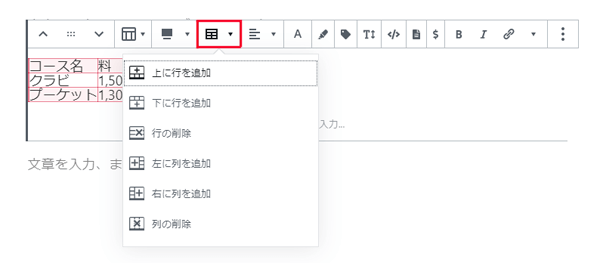
行の追加や削除はツールバーから行うことができます。例えばテーブルの最下部に行を追加したい場合は一番下のセルを選択し、ツールバーの「上に行を追加」のアイコンをクリックします。
削除の場合は削除するセルを選択して、列のクリックします。
「下に行を追加」、「行の削除」、「左に列を追加」、「右に列を追加」、「列の削除」のメニューがあります。
表の設定

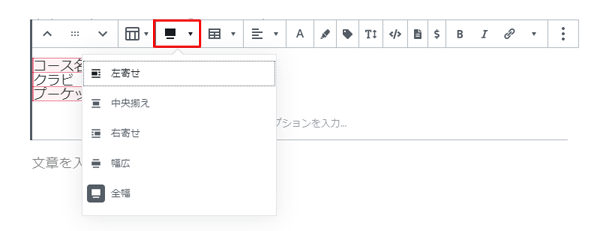
ブロック内の表のレイアウト設定は「左寄せ」、「中央寄せ」、「右寄せ」、「幅広」、「全幅」からセレクトできます。
スタイルの設定

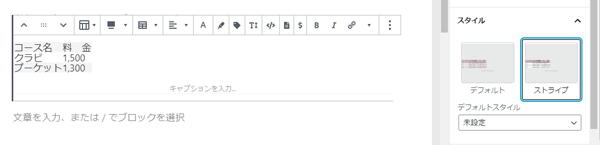
右側のブロックのスタイルから選択できます。デフォルトではカラーと白のストライプのデザインです。ストライプは色設定からグレー、薄緑、水色ピンクの4色から設定できます。
表の設定

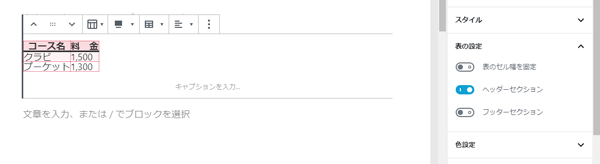
右側のブロックのスタイルの下の表の設定から選択できます。「表のセル幅を固定」、「ヘッダーセクション」、「フッターセクション」からヘッダー・フッターのカラーの設定ができます。
ヘッダーのボタンを有効にして、入力します。上記画像の様にヘッダー部分のカラーと文字の太さが変わります。フッターの場合も同様です。
Excelからのコピーペーストによるテーブルの作成
上記の方法で表をを作成できますが、セルごとに入力またはコピペをするのも手間がかかります。予めExcelで表を作成します。Excelの表をコピーしてブロックにペーストすると、テーブルブロックに変換されます。表が複雑な場合こちらの方が便利です。
但しエクセル側でセルの結合した部分はうまく表示できない場合もあります。またヘッダー・フッターのカラーの設定で列はできますが、行の個別のカラー設定はできません。
エクセルから簡単に挿入する便利ツール
クラシックエディターの時に使用していましたが、ブロックエディターでも使用できます。ブロックのフォーマットからカスタムHTMLを追加します。
スペースにコピペするだけです。個人的にはこの方法が1番使い易いです。





コメント