WordPress CocoonのテーマのOGPの設定でFacebook APP IDの取得方法を説明します。
WordPressのCocoonテーマは、非常に多くの機能を備えています。OGPは記事作成の前に設定を済ませたほうがいいのですが、やっとFacebook APP IDの取得しました。
OGPとは
「Open Graph protocol」の略称です。 FacebookやTwitterなどのSNSで共有された際に、そのページのタイトル・URL・情報・アイキャッチ画像を意図した通りに正しく表示させる仕様です。
Cocoon設定OGPをクリックします。
1.OGPの有効化にチェックを入れます。2.Facebook APP IDにAPP IDを入力します。
Facebook APP ID の取得方法
Facebookにログインした状態でアクセスします。

新しいアプリを追加をクリックします。
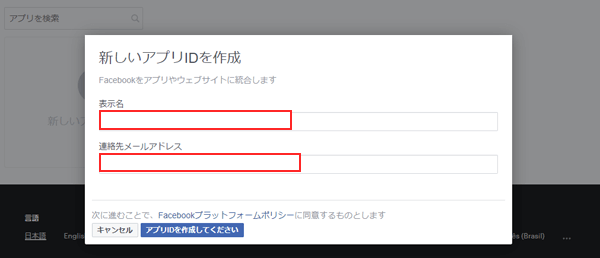
「新しいアプリIDを作成」画面
●表示名:分かりやすい名前をつけます。
●連絡先メールアドレス:メールアドレスを入力→アプリIDを作成してくださいをクリック。

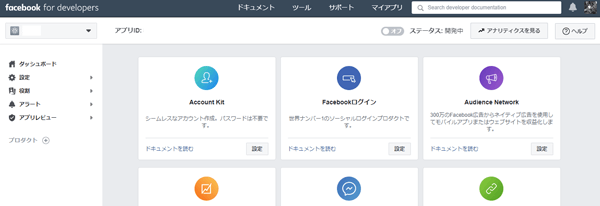
アプリIDが取得は完了です。ID番号をコピペで保存。
左側の設定からベーシックをクリックします。
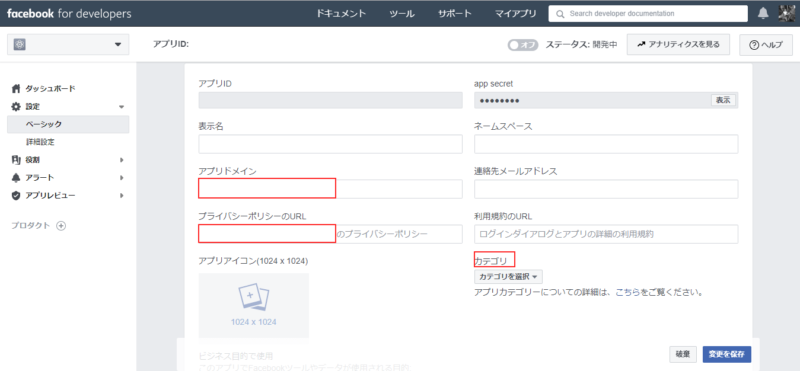
ベーシックの設定画面

アプリID・表示名・連絡先メールアドレスが表示されています。
1.アプリドメイン:httpsからサイト名を記入します。
2.プライバシーポリシーのURL:未入力の場合「公開」設定が完了できません。
固定ページにプライバシーポリシーが下書き保存されていますので。とりあえず公開します。
3.カテゴリー:どれかを選択します。私はライフスタイルを選択。
4.画面を下にスクロールし、サイトURLにブログのURLを入力します。
画面右下の「変更を保存」をクリックします。
アプリの公開
画面上部にあるステータスのボタン:「オフ」をクリックします。
アプリを公開しますか?の画面が出まので、「承認」ボタンをクリックします。
ステータスのボタンが「オン」、ステータスの状況が「ライブ」に変わっていることを確認します。
これでappIDは使用可能となります。
WordPressのCocoonの設定
取得したアプリIDをFacebook APP IDに記入します。これで終了です。
IDを取得は難しい、時間がかかるというイメージですが、的確に進めれば問題ないです。




コメント