ワードプレスで記事を作成していて、表(テーブル)を挿入したいことがあります。ビジュアルエディターで作成することも可能ですが、データ入力に手間がかかり、私にとってはハードルが高いです。
エクセルで表を作成し、HTMLに変換できるツールを使用することで簡単に表(テーブル)をブログに挿入できます。
エクセルは表組計算ソフトなので、簡単に表は作成できます。エクセルのデータから使用方法も含めてHTML変換便利ツールをご紹介します。
Excel to HTML
Excel to HTML

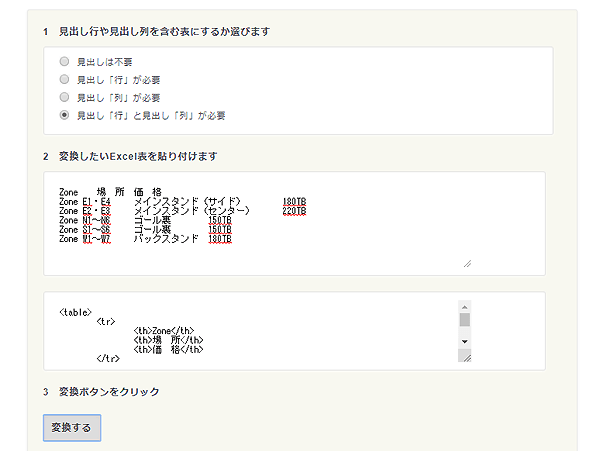
見出し行や見出し列を含む表にするか選びます。

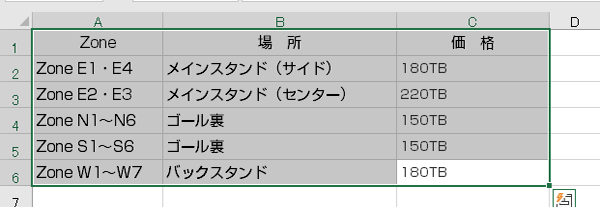
エクセルで作成した表をコピー(Ctrl+C)してツールの入力欄にペースと(Ctrl+V)します。変換ボタンをクリックすると、HTMLテーブルが取得できます。
WordPressにHTMLをペースとすれば下記のような表が作成できます。
| Zone | 場 所 | 価 格 |
|---|---|---|
| Zone E1・E4 | メインスタンド(サイド) | 180TB |
| Zone E2・E3 | メインスタンド(センター) | 220TB |
| Zone N1~N6 | ゴール裏 | 150TB |
| Zone S1~S6 | ゴール裏 | 150TB |
| Zone W1~W7 | バックスタンド | 180TB |
簡単に表ができるので、重宝しています。但し、エクセルの結合セルには対応していません。
エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)

エクセルで作成した表をコピー(Ctrl+C)してツールの入力欄にペースと(Ctrl+V)します。変換ボタンをクリックすると、HTMLテーブルが取得できます。
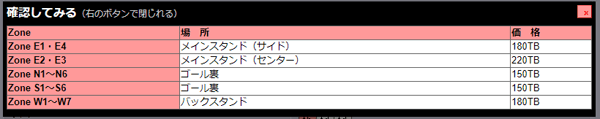
このソフトは下記の画像のように「変換」を実行すると、変換後の表の状態を確認することができます。

WordPressにHTMLをペースとすれば下記のような表が作成できます。
| Zone | 場 所 | 価 格 |
|---|---|---|
| Zone E1・E4 | メインスタンド(サイド) | 180TB |
| Zone E2・E3 | メインスタンド(センター) | 220TB |
| Zone N1~N6 | ゴール裏 | 150TB |
| Zone S1~S6 | ゴール裏 | 150TB |
| Zone W1~W7 | バックスタンド | 180TB |
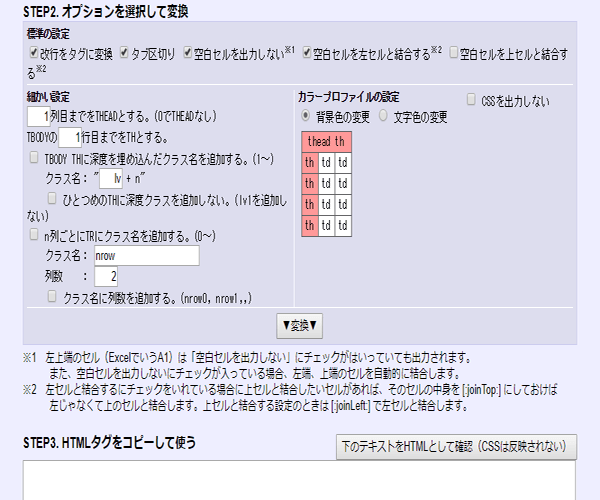
こちらのソフトは見出しの範囲やセルの結合など細かいところまで設定できるところが便利です。また、「CSSを出力しない」にチェックすれば、独自のスタイル、背景色や文字色も変更を適用することができます。
カラープロフィールの設定の背景色の変更及び文字色の変更をクリックするとカラーピッカーでカラーが選択できます。
HTMLとしてコピーしますが、「CSS」は反映されないので、CSSのコードは入力してください。
セルの結合で表を崩さないようにするために、「細かい設定」の一番上にある「列目までをTHEADとする。」の数値を0にします(デフォルトでは1)。




コメント