このブログトップページを固定ページに変更しました。
WordPressの場合、トップページは初期設定の表示は「最新の投稿」です。ブログの投稿内容が特化している場合はいいですが、雑記ブログで1年が経ち内容が多岐に渡り、「最新の投稿」を見ても、何のブログ?という感じになってきてたので、カテゴリー別に「新着記事」をまとめた固定ページを作成しました。
固定ページの作成はCocoonの機能だけでできます。
固定ページの新規作成
管理画面の「固定ページ」から「新規追加」をクリックします。新規固定ページを追加の画面でタイトルは「トップページ」と入れます。パーマリンクの設定は取り敢えずtopにします。パーマリンクは関係ないので、何を入力しても構いません。
タイトルh2は下記の様にしました。
バンコク下町ライフ カテゴリ別の新着記事一覧
ブログのイメージ画像をレイアウトしています。ヘッダーと同じイメージでバンコクのイメージをセピア調にカラー変化した画像を使用して、ブログの説明を簡単に記載。
カテゴリーのデザインレイアウト
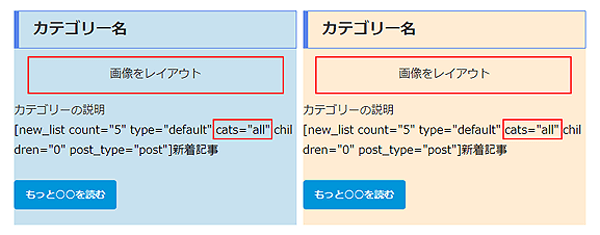
 エディターの「タグ」からカラムを選択します。私は2カラム(1:1)を使用。カテゴリー名をh3で設定、イメージ写真(400×200PX)をレイアウト、カテゴリーの内容説明の後に「新着記事」を5タイトルの構成です。もっと○○を読むのボタンでカテゴリーへ飛びます。
エディターの「タグ」からカラムを選択します。私は2カラム(1:1)を使用。カテゴリー名をh3で設定、イメージ写真(400×200PX)をレイアウト、カテゴリーの内容説明の後に「新着記事」を5タイトルの構成です。もっと○○を読むのボタンでカテゴリーへ飛びます。
新着記事の設定方法
エディタの「ショートコード」から「新着記事」を選択するとコードが追加されます。「人気記事」の場合も同様です。
- “5” type typeの前の数字が表示するカテゴリー数です。数字を3に変えれば記事数が3になります。
- cats=”all” catsはカテゴリーをallは全ての「新着記事」の一覧を表示の意味です。allの部分にカテゴリーを指定します。

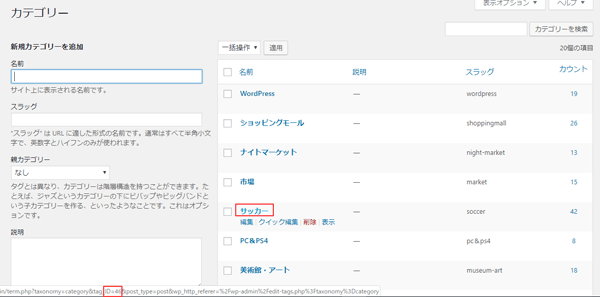
管理画面→カテゴリーをクリックします。ここではサッカーにポイントを合わせます。下部にIDが表示されます。ID=46とあり、46を“all” に記入すればOKです。2つのカテゴリーの場合は“46,23” とカンマで区切ります。
もっとカテゴリーを読む
上記の○○にサッカーと入れます。カテゴリーのサッカーの表示をクリックしてリンク先をコピーします。エディタの「スタイル」からボタンのブルー小を選択し、リンクの挿入をクリックしてコピーすればいいです。ボタンのカラーは自由に選べます。
同様にカテゴリーの数だけカラムを作成します。
トップページに不必要なものを非表示に
- パンくずリスト
- 固定ページのタイトル
- 記事下のシェアボタン
- 記事の投稿日・更新日・投稿者
他の固定ページでは表示したいので、トップページ用の固定ページのみ非表示にさせるように、CSSで指定します。
ページ設定から目次にチェックを入れて非表示にします。アドセンスは広告設定から広告を除外するにチェックを入れると非表示にできます。
サイドバーのデザインレイアウト
トップページですので、サイドバー無しの1カラムのデザインもありかと思います。私はサイドバーありの投稿ページと同様の2カラムにしました。
プロフィール・新着記事・カテゴリーは表示し、検索・アーカイブは非表示にしました。カテゴリーの数が多く、絞り込んだので全てが一覧に表示されていないためです。
表示の設定はウイジェットから「表示設定」で1つ1つ設定できます。ウィジェットの表示はチェック・入力したページで表示と非表示が選択できます。
固定ページをトップページに設定
管理画面から表示設定をクリックします。ホームページの表示の固定ページ (以下を選択)にチェックを入れて、ホームページにトップと記入すればOKです。
トップページを固定ページに変更の作業はこれで終了です。




コメント