ブロックエディター「Gutenberg」ギャラリーブロックの使い方
ギャラリーは複数の画像をまとめてコンパクトに載せるときに使用できる便利な機能です。
ギャラリーの作成方法

ギャラリーを作成する場合は、ギャラリーブロックを追加します。ブロックエディターの左上の追加ボタンをクリック、「一般ブロック」から「ギャラリー」を選択します。
 上記の画面が表示されます。
上記の画面が表示されます。
画像を新規にアップロードする場合は「アップロード」を、メディアライブラリにある画像を使用してギャラリーを作成する場合は「メディアライブラリ」をクリックします。
メディアライブラリからのギャラリー作成

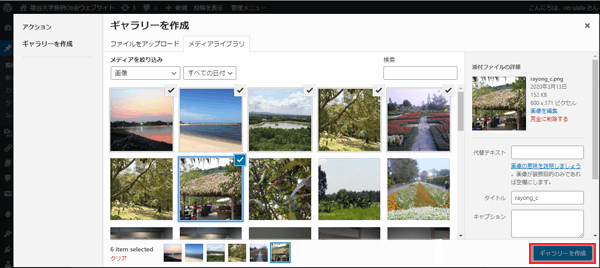
最初に「メディアライブラリ」をクリックするとメディアライブラリにアップロードされている画像一覧が表示されます。ギャラリーに使用する画像をクリックしてチェックをいれます。ここでは6つにチェック。選択ができたら右下の「ギャラリーを作成」をクリックします。
ギャラリー編集

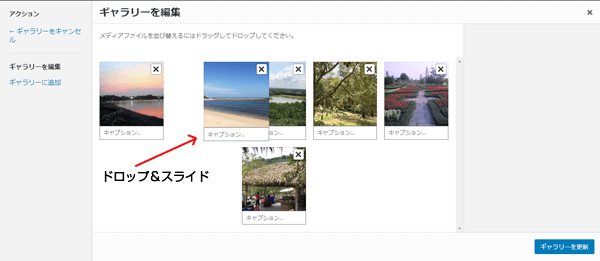
ギャラリー作成をクリックすると編集画面が表示されます。画像の削除・順番の入れ替え・キャプションの入力ができます。画像の削除やキャプションの入力などはブロックを追加した後でもできます。

画像を並び替えるのは編集画面で行います。上記の様にドラッグ&ドロップでできます。
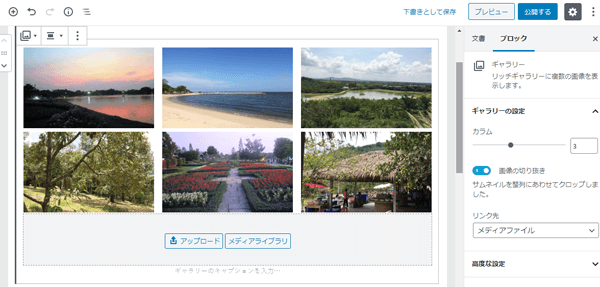
編集が完了したら「ギャラリーを挿入」をクリックします。投稿記事にギャラリーが作成されました。

ギャラリーの画像を追加
ギャラリー画像を追加する場合、アップロードをクリックして画像を追加できます。
メディアライブラリーから追加する場合は、クリックするとメディアライブラリーの編集画面になります。左側にある「ギャラリーの追加」をクリックします。ファイルをアップロードします。
画像を削除する場合は、画像を選択するとっ左上に×が表示されるので、クリックすると削除できます。
ギャラリーを編集をクリックして、右下のギャラリーを「ギャラリーの更新を」クリックすると、投稿に反映されます。

ギャラリーの設定
投稿画面に戻っての設定です。
カラムの設定
上記のギャラリーではカラムは3に設定しています。画像の枚数に応じて数を設定します。最初は6枚でカラム3に設定したので2列です。1枚画像を追加したので10枚になり、3列になりました。3列目は画像が1枚の為、1枚だけ大きく表示されます。
画像の切り抜き設定
画像サイズが異なる場合、ギャラリーの表示の際、高さにばらつきが出ます。見た目に統一感に欠けるので、「画像を切り抜き」をオンにすれば、自動で同じサイズで表示されます。
リンク先の設定
リンク先の設定はギャラリーの画像をクリックした時に、原寸大の画像を表示するかどうかです。
ギャラリーの画像は小さく表示されますから、大きな画像を見せたい場合はリンクを設定します。画像の切り抜きの下にある「リンク先」からできます。
リンクさせたい画像を選択し、メディアファイルを選択すると、原寸大の画像が表示されます。
キャプションの入力

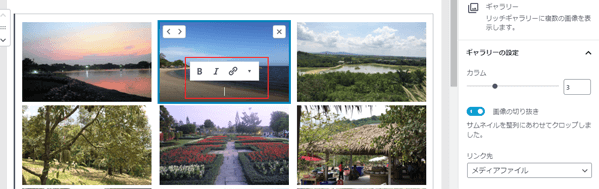
画像をクリックすると「キャプションを入力…」と表示が出ます。ここに文字を入力します。太字・斜体も選択できます。
画像を多く使用する場合、ギャラリーの活用は有効です。ブロックエディターでは、画像の切り抜きなども自動でできるし、使い勝手も見栄えも良く仕上がります。




コメント