WordPressの、上下の重要なパーツであるヘッダーとフッターをCocoonのテーマで作成と設定方法を説明します。
ヘッダーの設定方法
ヘッダー部分に背景画像を表示させるたり、ロゴを画像で表示させることもできます。また背景画像の上に表示されるロゴの文字色を変更したり、キャッチフレーズを表示するように設定することもできます。
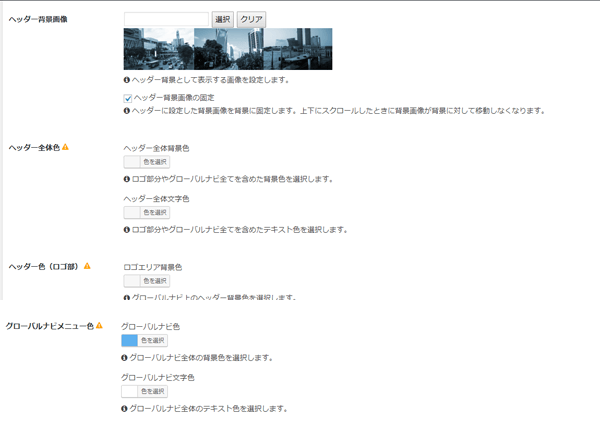
ヘッダー画像の設定は、管理画面の「Cocoon設定」からヘッダーのタブをクリックします。

ヘッダー背景画像を選択して使用する画像をメディアライブラリーから選択します。事前に画像はアップロードしておきます。ヘッダーに設定した背景画像を固定するためにチェックをいれます。
背景画像の設定は完了です。
背景画像のサイズですが、このサイトではW1000×H200で作成しています。
ヘッダーに画像を使用しない場合は、ヘッダー全体色からヘッダー全体背景色の「色を選択」で設定できます。
ヘッダーロゴ部分に画像を使用する場合

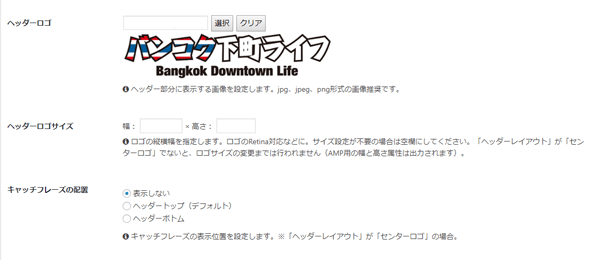
ヘッダーロゴから使用する画像をメディアライブラリーから選択します。事前に画像はアップロードしておきます。ヘッダーロゴの画像は透過画像を作成してください。
このサイトではW475×H107pxで作成しています。AMP用はW178×H40pxです。ロゴ部分の画像の設定は完了です。
ヘッダーのロゴに画像を使用しない場合は、ヘッダー色(ロゴ部)からロゴエリア背景色「色を選択」で設定できます。
キャッチフレーズの配置
このサイトではヘッダーロゴに画像を使用しているため、キャッチフレーズの配置は表示しないにチェックを入れています。
キャッチフレーズ表示する場合は、管理画面「設定」から「一般」をクリックします。キャッチフレーズに入力した文言が表示されます。
ヘッダーのロゴに画像を使用しない場合の、タイトル名も「一般」のサイトのタイトルに入力した
文言が表示されます。
フッターの設定方法

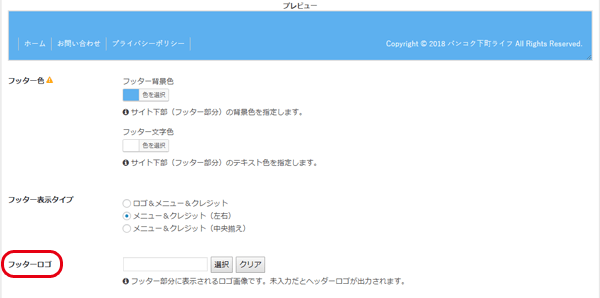
フッターは管理画面の「Cocoon設定」からフッターのタブをクリックします。デフォルトで、「フッタロゴ」に未入力の場合ヘッダーロゴが出力されます。
ヘッダーはロゴを使用していますが、フッターはロゴなしのシンプルなメニューの作成方法を説明します。

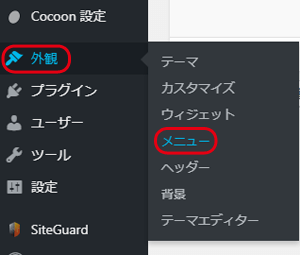
ダッシュボードの外観のプルダウンのメニューをクリックします。

「新規メニュー作成」をクリックします。
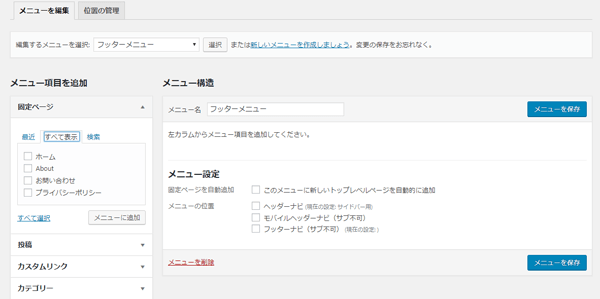
1)メニュー名を入力します。今回は「フッターメニュー」としました。入力できたら、メニューを作成をクリックします。
2)「メニューに追加」のボタンをクリックします。メニュー構造の下部から選んだメニューが追加されます。ヘッダー下部のナビゲーションバーとは異なり、ホーム、お問い合わせ、プライバシーポリシーの3項目を選択しました。
3)メニュー項目を並べ替えるには、ドラッグ・アンド・ドロップでできます。
4)下部にあるメニュー設定のメニューの位置の「フッターナビ」にチェックを入れて、「メニューを保存」をクリックします。

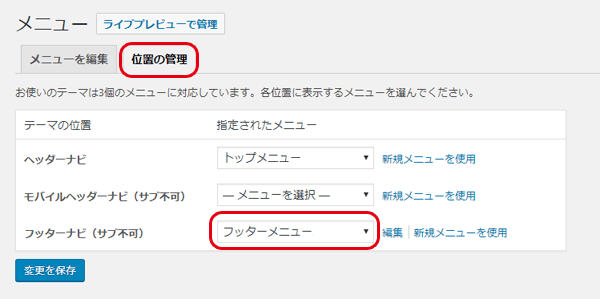
次に、「位置の管理」のボタンをクリックし、「フッターナビ」でフッターメニューを選択して「変更を保存」ボタンを押してください。
以上で上記のこのサイトのようなシンプルなフッターが作成できます。




コメント