WordPress CocoonのテーマのOGPのFacebookトップページ画像設定の説明です。
OGPの設定でFacebook APP IDの取得した時にトップ画面の設定もしていなかった事がわかり、Facebook・Twitter カードの画像設定を行いました。
Cocoonは、デフォルトの設定でOGPとTwitterカードに対応しています。「OGPタグの挿入」、「Twitterカードタグの挿入」にチェックをすれば投稿記事をSNSで共有した場合に、画像、タイトル、スニペットなどが表示されます。記事でアイキャッチ画像を設定していれば、共有したSNSの投稿でアイキャッチ画像も表示されます。
トップページに関しては、OGPの画像をサイト用に設定する必要があります。設定していない場合は、Cocoonのデフォルトの画像が表示されます。
ホームイメージ トップページのOGP画像設定
Facebookは高解像度デバイス上で最適に表示されるよう、幅が1080ピクセル以上の画像を使用することを推奨しています。画像リンク広告を表示するには、幅が600ピクセル以上の画像を使用を推奨しています。

当ブログで使用しているヘッダーのイメージと同じような画像を使用しています。サイズは1100×630ピクセル。
「画像のアップロード」右側にある「選択」ボタンを押します。アップロードする画像を選択しアップロードします。CocoonのOGP設定ページが、選択した画像のプレビューで表示されます。
設定内容を確認後、「変更をまとめて保存」ボタンをクリックします。Cocoon 設定のサブメニュー項目「キャッシュ削除」をクリックして、「全てのキャッシュの削除」ボタンを押します。
OGP デフォルト画像確認方法

シェアデバッガーは、ウェブサイトのコンテンツがFacebookやMessengerなどでシェアされたときに使用された情報を見ることができます。
Facebook for developersのツールのページの入力欄にブログのURLを入力し、右側にある「デパッグ」ボタンをクリックします。
OGPのホームイメージで設定した画像が表示され、サイトのURL、タイトル、スニペットが適切に表示されているか確認できます。
Twitter カード デフォルト画像確認方法
 Twitter カードの推奨画像サイズはOGPのサイズでカバーできます。Twitter DeveloperサイトのCard validatorでシェアされたときの画像を見ることができます。
Twitter カードの推奨画像サイズはOGPのサイズでカバーできます。Twitter DeveloperサイトのCard validatorでシェアされたときの画像を見ることができます。
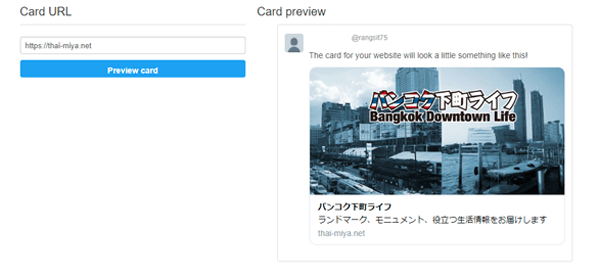
Twitter DeveloperのCard validatorページのCard URLの入力欄に、ブログのURLを入力し、「Preview card」をクリックします。
右サイドにOGPのホームイメージで設定した画像が表示され確認できます。
OGP設定のFacebook APP IDの取得が難しそうで後回しにしがちですが、OGPの画像設定も同時に設定するといいですね。




コメント