クラシックエディタから「グーテンベルク」ブロックエディターに移行中
ワードプレスver.5.0(2018/12)から、ページ作成画面が「グーテンベルク」というエディターに変わりました。
今までのエディターと画面・操作方法が変わり、ワードプレスに慣れてきた所だったので、プラグイン「クラシックエディター」を入れて使用していました。2021年12月末でサポートが終了する為、それまでには変えなければならないのですが。
今回、新規でコクーンの「ブロックエディター」でHP制作を始め、慣れないながらも何とか進めています。
ブロックエディターの使い方

新規追加をクリックして、タイトルを入力します。これは同じですが、この新規画面にビビるのです。

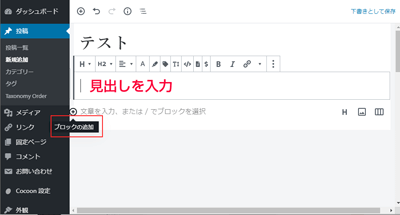
見出しを入力します。

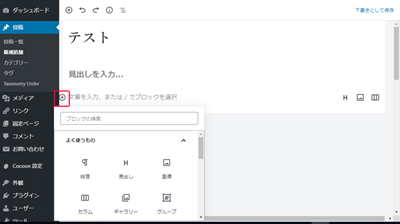
ブロックエディターという名前の通り、+をクリックして見出し・画像・段落と次々に追加していきます。
追加したら見出しの選択、段落は今までと同じように作成すればいいです。文字のサイズ・太さの変更も簡単にできます。
カラムの追加

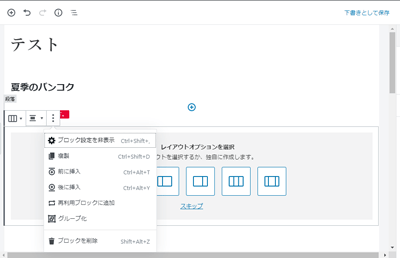
コクーンではカラムの設定がクラシックエディターでもできましたが、標準機能でカラムの設定ができます。プラグインが必要だったテーマには便利になりました。クリックするだけで2カラム、3カラムと選択できます。
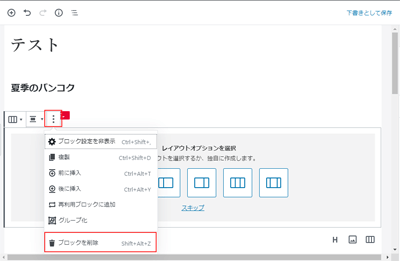
ブロックの削除方法

ブロックを追加するのは意外と簡単にできて、サクサクと進んでいきます。削除はどうするの?と困ったので簡単に削除方法も説明します。
上記の縦三本線の詳細設定をクリックするとブロックを削除が1番下にありますので、クリックすればOKです。
またこの詳細設定ではブロックを追加する時に前か後ろかを選択できます。
Cocoon Blocks
コクーンにはブロックエディター対応の「Cocoon Blocks」があります。以前はプラグインのインストールが必要でしたが、Cocoon1.6.4以降はCocoon Blocksはテーマ内に組み込まれました。子テーマをアップデートして簡単に使用できます。




コメント