ブロックエディター「Gutenberg」吹き出しブロックの使い方
吹き出しはキャラクターがトークしているように見せることができ、視覚的に記事が見やすくなります。
吹き出しのアイコン画像を用意する
今回はアイコンの顔イラスト画像はフリーイラスト「いらすとや」さんを利用しました。顔イラストの種類が豊富にあります。
画像をダウンロードして、画像サイズは180×180pxに設定します。160~200pxぐらいでいいかと思います。
吹き出しを作成
吹き出しに使用する画像の準備ができたら作成にかかります。

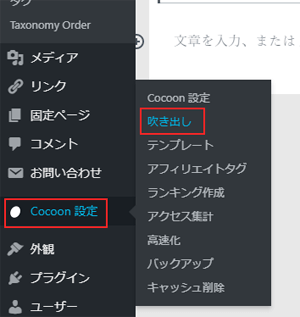
ダッシュボードのCocoon設定から「吹き出し」 をクリックします。吹き出しの画面が表示されたら新規作成をクリックします。

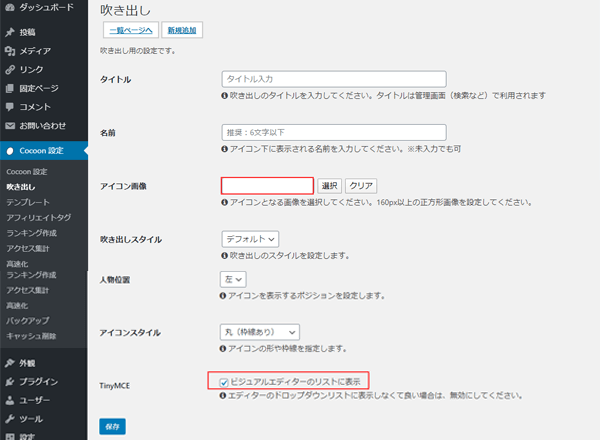
クリックすると上記の様な入力画面になります。タイトル、アイコン画像などを入力します。 名前については任意ですが、入力するとアイコンの下に名前が表示されます。
「ビジュアルエディターリストに表示」 はチェックをいれます。すべての項目の設定が終了したら保存のボタンを押します。
投稿記事にブロックを追加する
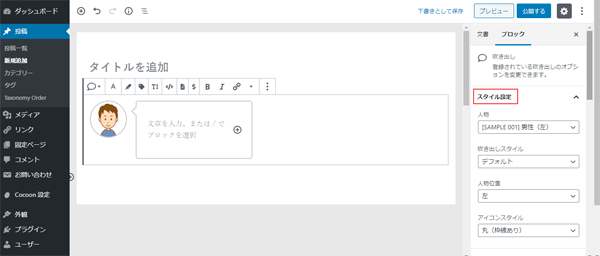
ブロックの追加項目のCocoonブロックから吹き出しを選択します。

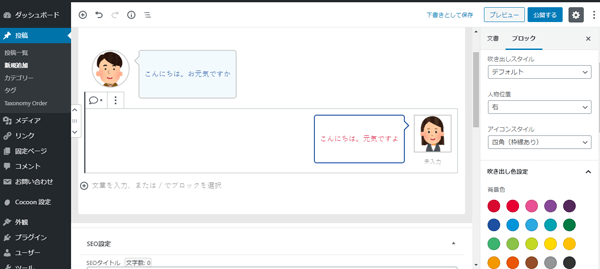
上記のように吹き出しのブロックが表示されます。右側にあるスタイル設定で画像などを設定していきます。
スタイル設定
- 人物:プルダウンで画像を指定します。
- 吹き出しスタイル:デフォルト、フラット、ライン風、考えことから選択します。
- 人物位置 : 右、左の選択ができます。
- アイコンスタイル :丸(枠線あり)、 丸(枠線なし)、四角 (枠線あり)、 四角(枠線なし) から選択できます。
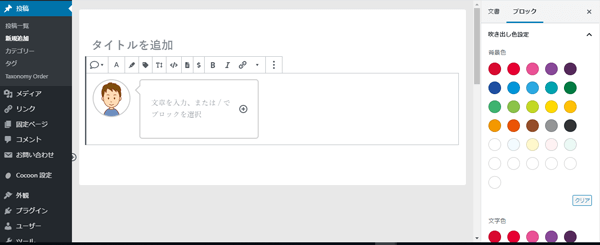
カラーの設定

スタイル設定 をスクロールすると、カラーパレットがあり、吹き出しのバック、文字色などを設定できます。

上記の画像はカラーパレットから設定しました。もう少し煩雑な作業が必要かと思っていましたが、ブロックエディターで吹き出しの設定は意外と簡単にできます。




コメント