WordPress Sydney(シドニー)の テーマとCocoon(コクーン)を使用してホームページを先日制作しました。
ヘッダー部分にスライダーを設置できるシドニーはPCで見ると、動きがあって迫力がでます。画像に文字も簡単に載せることができますし。
制作段階で織り込み済みでしたが、モバイルではスライダーの動きはPCで見るのとは大きく異なります。クライアントのトップはPCで見て恰好いいなと、若手社員はモバイルしか見ないのでシンプルな方がいいという意見でした。
Flash全盛を見てきたPC世代とモバイル世代の差ですね。個人的にはPCの前にいる時間が長いのでモバイルよりPC派です。
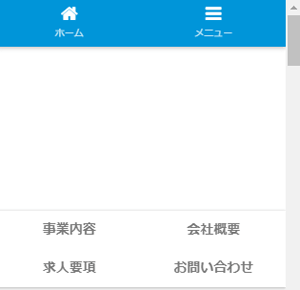
シンプルにするのとモバイルのメニューアイコン(三本線)にメニューと表示があるアイコンに変えるのが要望でした。
モバイルのメニューアイコン(三本線)は何気に使用しているので、今までメニュー表示があるなしは気にしていませんでした。先ずアイコンを変える方法を検索することから始めました。
先日から使用しているWIXを確認しましたが、メニューの文字のみのアイコンはありましたが要望のアイコンはありませんでした。Cocoonで「ヘッダーモバイルボタンの設定方法」が見つかり、設置することができました。
https://wp-cocoon.com/mobile-header-buttons/
このブログもCocoonを利用していますが、全ての機能が判っているわけでもなく、次々と便利な機能もアップされています。以前から、フッターモバイルボタンはありました。表示するボタンも独自で変更出来るようになっています。6月にフッターモバイル同様のボタン機能が、ヘッダーでも利用できるようになりました。
ヘッダーモバイルボタンの作成方法
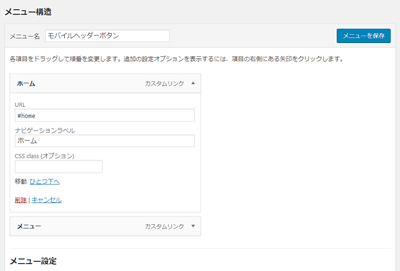
Cocoonマニュアルに詳細に画像付きで説明されています。説明の通り進めていけば問題なくヘッダーモバイルボタンは作成できます。「外観」からメニューをクリックして新規メニューを作成します。このメニュー構造の画面は、既にナビゲーションバー・フッターなども作成しています。
今回のサイト作成では個別メニューの追加は無し、「独自ボタンを作成する」でCocoonの独自ボタンを利用しました。カスタムリンクのURLに、あらかじめ定義されたコマンド(文字列)を貼り付けることで利用できます。

グローバルメニューとホームの2種類を選択しています。ホームの場合はURLに#home、リンク文字列にホーム。グローバルメニューは#menu、リンク文字列にメニューと記入して保存すれば完了です。

ロゴはトップに大きくロゴマークがあるので設定していません。またモバイル用のグローバルナビゲーションも設置しました、
コクーンはレスポンシブ対応でコクーン設定からAMP設定もできます。モバイルでサイトを見る人は益々増えるのでPCで制作しながらモバイルでの見え方も考慮しないとだめですね。ヘッダーモバイルボタンの表示変更ができるようにしてくださった、コクーン制作者わいひらさん、さまさまです。




コメント