WordPressには、メニュー(ナビゲーションバー)を簡単に作成する機能があります。
ワードプレスで会社のHPに使用する場合はメニューに会社案内、商品説明、アクセスなどの項目が必要になります。
今回の例はブログをメインで作成する場合の説明になります。
先ずメニューに表示するためのページの作成です。ここではAbout(詳しいプロフィール)についてです。
ブログの制作者のプロフィールはアドセンス取得には必須ですし、制作者のバックボーンを知ることにより、より記事への興味を持たれるかと思います。
ダッシュボードの固定ページから新規追加をクリックします。
タイトル名はAbout、パーマリンクはhttps://〇〇〇〇.〇〇/about/ 本文に自分のプロフィールの記事を作成します。公開のボタンをクリックすれば、完成です。

固定ページの「固定ページ一覧」をクリックすると上記の画像のようにAboutが表示されています。編集から修正ができますし、表示で画面確認ができます。
固定ページのAboutができたので、メニュー(ナビゲーションバー)に表示させる方法を説明します。
ダッシュボードの外観のプルダウンのメニューをクリックします。

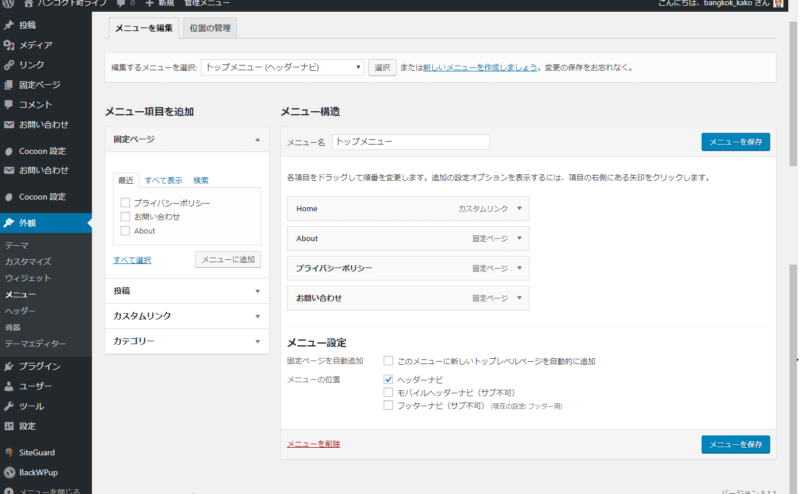
「メニュー項目を追加」の下に先程固定ページを作成したAboutが表示されています。

1)メニュー名を入力します。今回は「トップメニュー」としました。入力できたら、メニューを作成をクリックします。
2)先程制作したAboutを含め、「メニューに追加」のボタンをクリックします。メニュー構造の下部に選んだメニューが追加されます。
3)メニュー項目を並べ替えるには、ドラッグ・アンド・ドロップでできます。

4)メニューから削除する場合は▼マークをクリックすると上記の画像画面になりますので、削除をクリックすればOKです。
5)下部にあるメニュー設定のメニューの位置の「ヘッダーナビ」にチェックを入れて、「メニューを保存」をクリックします。
メニューの表示位置を決める選択する項目が、使用するテーマによって異なります。今回の例は、WordPress「Cocoon」を使用しています。
メニューには投稿、カテゴリーも入れることができます。メニュー項目を追加から投稿をクリックすると、作成した記事一覧が表示されます。カテゴリーも同様です。

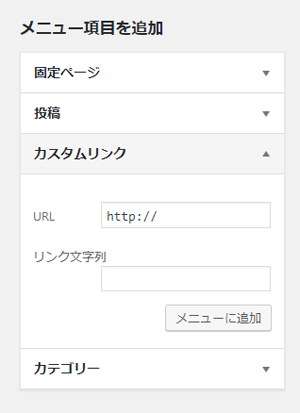
外部リンク、今回の例はHomeの場合はカスタムリンクを使用します。
カスタムリンクをクリックして、URLのボックスに記入すればいいです。デフォルトではhttpですがSSL化されている場合、httpsに打ち直してください。
以上がWordPress メニューの作成と設定についての説明です。




コメント