ホームページの制作の依頼を受けてWordPressで作成することにしました。
以前はホームページの制作はDreamweaverを使用していました。CS6からバージョンアップをしていないし、レスポンシブ対応を制作するのも以前は大変だったこともあり、現在は全く使用していません。
今回はWordPressで2案を作成するにあたって、1案はこのブログでも使用している「Cocoon」で、もう1案は別のテーマを探しました。
Cocoonの機能は便利で重宝していますが、デザインがシンプルになります。ヘッダーにスライダーが設置できるようなトップページに目がいくデザインのテーマを探している中で評価も高く企業サイト向けにも勧める記事もありSydney(シドニー)を選びました。
インストールの方法

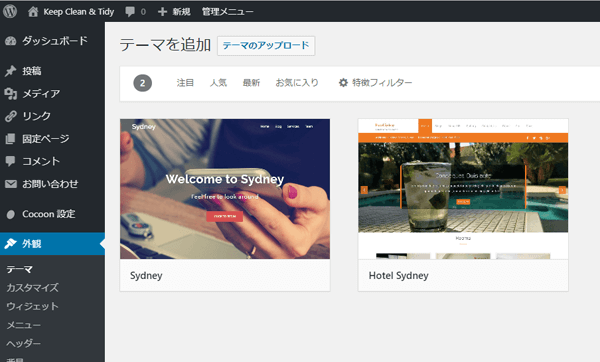
ダッシュボードの外観からテーマを選択し、新規追加、テーマを検索で「Sydney」を検索します。マウスオーバーするとボタンが現れ、「インストール」をクリックします。
インストールが完了したら「有効化」をクリックするとテーマが適用されます。
「Cocoon」の場合子テーマもインストールして、子テーマを有効化して使用します。cssを直接編集するとテーマがバージョンアップされた時に編集した内容が反映されない事があるので子テーマを作成します。
私は子テーマを作成せずにサイトを作ってしまい、子テーマの作成方法については別の機会にします。
Sydney推奨のプラグイン
このテーマは、Elementor と Sydney Toolbox – custom posts and fields for the Sydney themeの2種類のプラグインの利用を推奨しています。
カスタマイズ
ダッシュボードの外観からカスタマイズをクリックして、上から順次設定します。
一般
ページ全体上部の余白 (ヘッダーとページタイトルの間の余白)とページ全体下部の余白 (ページコンテンツとフッターの間の余白)の設定をします。上部が83、下部が100に設定。
サイトのタイトル、タグライン、ロゴ
- サイトタイトル:ヘッダーに表示されるサイトタイトルの変更ができます
- キャッチフレーズ:ヘッダーに表示されるキャッチフレーズの変更ができます
- ロゴ:ヘッダーに表示されるロゴ画像を設定します。「画像を変更を」クリックしてメディアにアップロード済の画像を選択します。
- サイトアイコン:サイトブックマーク時に表示されるサイトのマークです。サイトアイコンは512 × 512ピクセル以上の正方形。
ヘッダーエリア

今回の作成のメインがヘッダースライダーを使用することです。
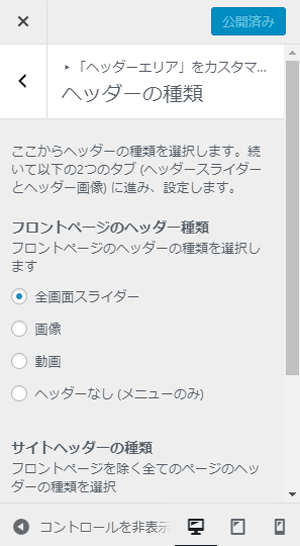
- ヘッダーの種類:フロントページのヘッダー種類は全画面スライダーにチェックを入れます。
- サイトヘッダーの種類:フロントページのヘッダー種類は全画面スライダーにチェックを入れます。
ヘッダースライダー

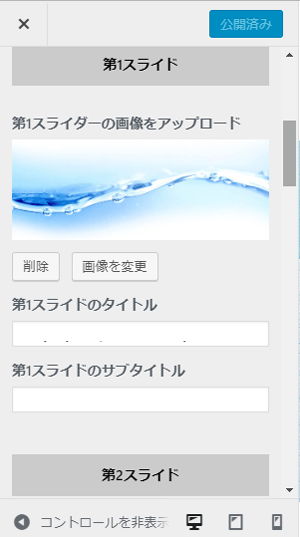
最大5枚の画像をスライダーに追加できます。画像をメディアにアップロードします。
- スライダーのスピード:初期設定4000。
- 第1スライダーの画像をアップロード:「画像を変更」をクリックして使用する選択します。第1スライドのタイトル・第1スライドのサブタイトルを入力します。入力した文字が画像の上に表示されます。必要スライダーを第2・第3・第4・第5と変更します。
- 行動喚起ボタン:スライド上に設置可能な行動喚起ボタンのURLtを指定し、テキストを入力します。ボタンが不要の場合は空欄にします。
- モバイル用のスライダー:レスポンシブにチェックを入れます。
メニュースタイル
メニューの固定:標準にチェックをを入れます。
メニュースタイル:インラインにチェックを入れます。
ブログ設定
ブログレイアウト:会社ホームページのため、全幅 (サイドバーなし)にチェックを入れています。 個別投稿ページを全幅にするにチェックを入れています。
フォント
海外製のテーマの場合、フォントを指定しても日本語に反映されないため初期設定で使用。
フッター
ウィジェットでウィジェットの数を追加します。
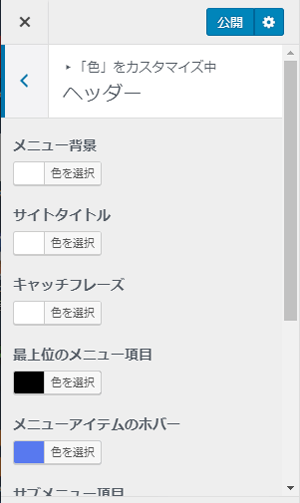
色

色については一般・ヘッダー・サイドバー・フッターの設定ができ、かなり細かい設定ができます。
メニュー・ウィジェットから下は他のワードプレスのテーマーと同様ですから説明は省きます。




コメント